New Listings
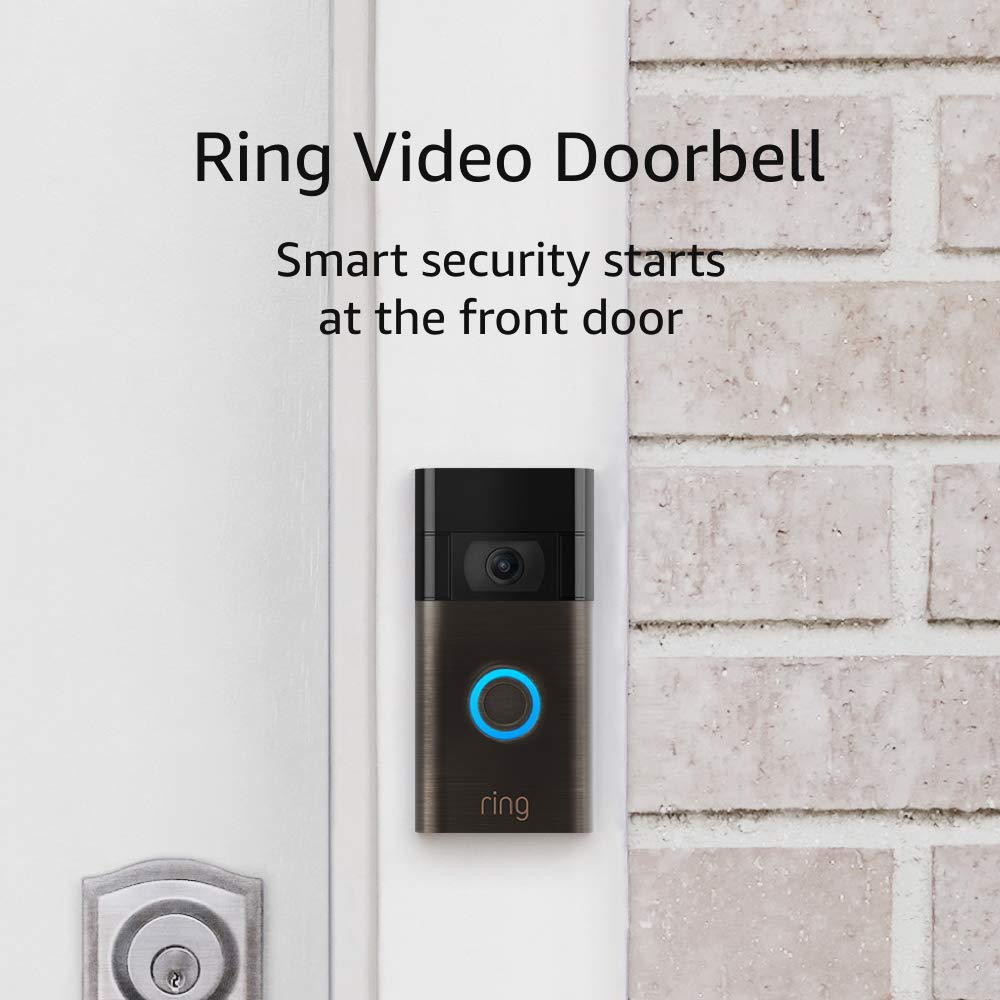
| Crochet Kit Beginners Crochet Hook Set USD $17.99 | Ring Video Doorbell USD $59.99 |
| KIWI Saddle Soap, 3.125 Ounce USD $7.99 | Mueller Personal Blender USD $21.99 |
| Kitchen Utensils Set, 26 Pcs USD $24.99 | Handy Laundry Folding Step Stool USD $9.99 |
| Wireless Lavalier Microphone for iPhone Android Camera USD $29.96 | Puzcow Solar Eclipse Glasses USD $9.99 |
| Lash Clusters Overnighter 5ML Lash Sealer USD $7.99 | Aquaphor Lip Repair Ointment USD $4.76 |
| Manicure Set Nail Clippers Pedicure Kit USD $9.98 | Pro Portable Bluetooth Speaker with Custom Bass Radiator USD $17.59 |
What Is the Best HTML Editor? Evaluating the Top 3 • October 29, 2023 • October 29, 2023 Discover the best HTML editor for your web development needs. Explore the top three and their features, pros, and cons to make an informed choice. Discover the best HTML editor for your web development needs. Explore the top three and their features, pros, and cons to make an informed choice. | 7 Strategies to Overcome Buyer's Remorse When Buying a New House • October 27, 2023 • October 27, 2023 Discover effective strategies to handle buyer's remorse when buying a new house. Overcome regrets and turn your homeownership experience into a positive journey. Discover effective strategies to handle buyer's remorse when buying a new house. Overcome regrets and turn your homeownership experience into a positive journey. |
4 Ways to Make Money with Podcasts • October 27, 2023 • October 27, 2023 Discover how to make money with podcasts! Explore sponsorship, crowdfunding, affiliate marketing, and more. Turn your passion for podcasting into a profitable venture today. Start now! Discover how to make money with podcasts! Explore sponsorship, crowdfunding, affiliate marketing, and more. Turn your passion for podcasting into a profitable venture today. Start now! | 8 Questions to Ask When Choosing a Financial Advisor • October 27, 2023 • October 27, 2023 Looking for a financial advisor? Ask these 8 essential questions to ensure you make the right choice. Find out about their qualifications, fees, investment philosophy, and more. Looking for a financial advisor? Ask these 8 essential questions to ensure you make the right choice. Find out about their qualifications, fees, investment philosophy, and more. |
The Most Inexpensive Place to Live in the US: A Guide to Affordable Living • October 24, 2023 • October 24, 2023 Searching for the most inexpensive place to live in the US? Explore this guide for insights, tips, and suggestions to find affordable living options. Discover tips to consider when searching for affordable places to live. Searching for the most inexpensive place to live in the US? Explore this guide for insights, tips, and suggestions to find affordable living options. Discover tips to consider when searching for affordable places to live. | Hosting Your Own Website on Your Own Server: A General Guide • October 20, 2023 • October 20, 2023 Learn how to host your own website on your server and gain complete control over your online presence. Explore the steps, benefits, and tools required for a seamless self-hosting experience. Learn how to host your own website on your server and gain complete control over your online presence. Explore the steps, benefits, and tools required for a seamless self-hosting experience. |
From Selfies to Cash: How Kim Kardashian Turned Instagram into a Money-Making Machine • May 27, 2023 • May 27, 2023 Kim Kardashian has turned her Instagram account into a lucrative business, earning up to $1 million per post. Discover how she did it in this article. Kim Kardashian has turned her Instagram account into a lucrative business, earning up to $1 million per post. Discover how she did it in this article. | The Benefits of Financial Independence and How to Get There • May 23, 2023 • May 23, 2023 Achieving financial independence can provide you with freedom and security. Discover the benefits and learn how to reach this goal with our guide. Achieving financial independence can provide you with freedom and security. Discover the benefits and learn how to reach this goal with our guide. |
Why WordPress may not be the best choice for Your online business • May 21, 2023 • May 21, 2023 While WordPress is a popular platform for building websites, it may not be the best choice for your online business. Discover the potential drawbacks in this post. While WordPress is a popular platform for building websites, it may not be the best choice for your online business. Discover the potential drawbacks in this post. | From Idea to Profit: The Step-by-Step Process of Creating a Successful Information Product • May 16, 2023 • May 16, 2023 Ready to turn your knowledge into profit? This guide will walk you through the process of creating a successful information product, from idea to launch. Ready to turn your knowledge into profit? This guide will walk you through the process of creating a successful information product, from idea to launch. |
11 ways to come up with great, amazing, creative ideas • May 8, 2023 • May 8, 2023 Whether you are a writer, designer, or entrepreneur, these 11 strategies for generating creative ideas will help you unlock your full potential and achieve success. Whether you are a writer, designer, or entrepreneur, these 11 strategies for generating creative ideas will help you unlock your full potential and achieve success. | 9 ways to teach kids to manage money [infographic]![9 ways to teach kids to manage money [infographic]](images/meta/MoneyMatters.jpg) • May 8, 2023 • May 8, 2023 Teaching kids about money can be challenging, but it is an important life skill. Our infographic breaks down 9 practical ways to teach kids to manage money. Teaching kids about money can be challenging, but it is an important life skill. Our infographic breaks down 9 practical ways to teach kids to manage money. |